Imagina que vas camino a tu restaurante favorito, no sabes muy bien como llegar, preguntas la dirección exacta y tu mente, con las instrucciones recibidas, termina en el restaurante, de forma correcta.
Algo muy similar, es lo que realiza el archivo .htaccess en los sitios webs, aplicaciones, etc.
Su objetivo, es establecer la nomenclatura de las urls, manejar redirecciones, prohibir ciertos accesos, entre otras cosas.
En este artículo, abordaré dónde encontrarlo o crearlo y cómo configurarlo en tu sitio web, con o sin WordPress.
¿Dónde encontrar o crear el archivo .htaccess?
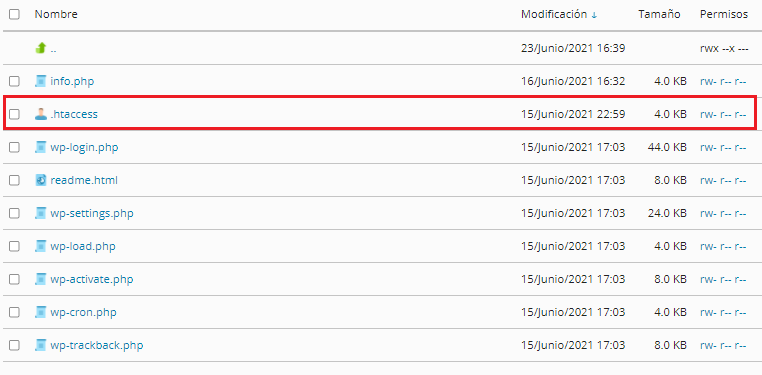
El archivo .htaccess debe ser creado en la raíz de tu sitio web o aplicación.
Si usas WordPress lo encuentras en la raíz de tu instalación de WordPress.

Los CMS, gestionan este archivo de forma automática, en el caso de wordpress, desde Ajustes > Enlaces permanentes puedes configurarlo al gusto.
Recuerda: Siempre que modificas tus enlaces permanentes, cambia el archivo .htaccess y por consiguiente, la estructura de tu sitio. (Cuidado con el SEO).
Lo que necesitas saber para editar el archivo .htaccess
En roicaster usamos el archivo .htaccess para establecer la nomenclatura de las urls, extraer información y configurar redirecciones.
Hablemos de la edición de .htaccess en sitios con WordPress.
Este es el archivo .htaccess original de WordPress.
# BEGIN WordPress
# Las directivas (líneas) entre «BEGIN WordPress» y «END WordPress» son
# generadas dinámicamente y solo deberían ser modificadas mediante filtros de WordPress.
# Cualquier cambio en las directivas que hay entre esos marcadores serán sobrescritas.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Si quieres agregar nuevas líneas a tu .htaccess, en el caso de WordPress, puedes hacerlo al inicio o al final. Solo algunas instrucciones MUY especificas requieren ser agregadas dentro «<IfModule mod_rewrite.c>», recuerda que en cuanto a los CMS, casi todo transcurre de forma automática.
En cuanto a sintaxis:
- # se usa para los comentarios.
- RewriteRule hace referencia a sobre-escritura.
- mod_rewrite.c comprueba que el módulo en cuestión esté activo.
Sin embargo, no vamos a entrar en detalles, no es la intención.
Veamos ejemplos prácticos.
Cómo hacer una redirección 301 desde el home a otra url en el .htaccess
#reemplaza https://sitiowebdedestimo.com por tu url.
redirect 301 / https://sitiowebdedestimo.com
Cómo redireccionar todos los errores 404 a otra página de destino:
#reemplaza https://sitiowebdedestimo.com por tu url.
ErrorDocument 404 https://sitiowebdedestimo.com
Cómo redireccionar un error 406 ocasionado por la directiva mod_security:
#reemplaza https://sitiowebdedestimo.com por tu url.
ErrorDocument 406 https://sitiowebdedestimo.com
Cómo redireccionar una página en especifico de nuestro sitio web a otra url o página:
#reemplaza https://sitiowebdedestimo.com por tu url.
redirect 301 /mipagina.com https://sitiowebdedestimo.com
#si es a una página interna
redirect 301 /mipagina.com /nuevapagina.com
El objetivo de los ejemplos anteriores, es ilustrar el funcionamiento y posibilidades del archivo .htaccess.
Puedes hacer casi cualquier cosa: Redirecciones, bloqueos por seguridad, configurar urls amigables, eliminar extensiones…
Normalmente lo usamos para redirecciones y saltar ciertos errores, aunque esto último, no es recomendable.
Si tienes dudas al respecto, déjalas en los comentarios.
#HappyCoding