Elementor provee una serie de estilos en su widget de tipo post grid.
Tarjetas, clásicos, etc. Aún así, en ocasiones se hace necesario algo más personalizado.
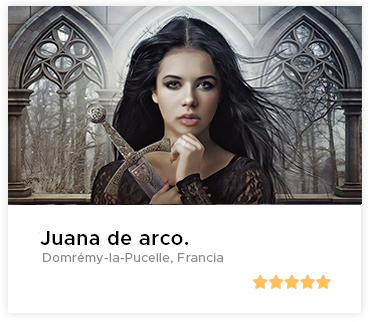
Recientemente tuve que mostrar algo así:

Lo que ven arriba, es el resultado final, del widget post de Elementor, personalizado, sin plugins.
En particular, estoy mostrando testimonios, con nombre, ubicación y calificación por usuario.
La idea, es que personalices el widget post de Elementor, según tu necesidad.
Vamos al grano.
IMPORTANTE: Esta es la forma rápida, no la más profesional. Si actualizas Elementor, pierdes los cambios. Si quieres hacerlo, de forma profesional, te recomiendo crear una extensión y widget personalizado. Tienes todo aquí, en la documentación.
Cómo personalizar el post widget de Elementor sin plugins.
Tengo que confesar, que esta es la forma «rápida» de hacerlo, no la más profesional.
El paso a paso:
- Ubicamos los archivos de Elementor.
- Creamos un archivo PHP con el código base,
- Personalizamos según necesidad.
- Probamos los resultados.
Ubicamos el directorio y los archivos en Elementor para crear el skin personalizado.
En mi caso, ingreso a: Directorio de instalación de wordpress > wp-content > plugins > elementor-pro > modules > posts > skins.
Lo que haremos en este directorio, es crear un archivo PHP. (Skin adicional).
Creamos un archivo PHP con el código base.
El proceso es bastante simple.
En mi caso, he creado un archivo de nombre skin-testiominios.php, paso seguido, copié TODO el contenido del archivo skin-cards.php y he pegado el contenido, en el archivo recién creado.
Importante: En el código recién pegado, deben cambiar el nombre de la clase, modificar el id y el título. Algo así:
//Cambiar:
class Skin_Cards extends Skin_Base
//En mi caso:
class Skin_Testimonios extends Skin_Base
//Cambiar:
public function get_id() {
return 'cards';
}
public function get_title() {
return __( 'Cards', 'elementor-pro' );
}
//En mi caso:
public function get_id() {
return 'testimonios';
}
public function get_title() {
return __( 'Testimonios', 'elementor-pro' );
}
Realizan esos cambios, los guardan y solo nos falta registrar este nuevo Skin.
Para registrarlo, ingresamos en la carpeta de widgets (Está en el directorio anterior), abrimos el archivo posts.php y en la función register_skins() añadimos:
//La clase tiene el mismo nombre establecido antes:
$this->add_skin( new Skins\Skin_Testimonios( $this ) );
Hemos terminado.
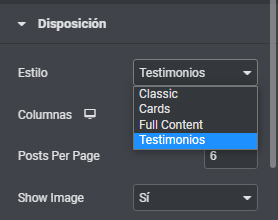
Si vas al editor de Elementor, seleccionas el widget tipo post, verás un nuevo skin y en este caso, debería tener el diseño tipo tarjeta (card).

Personalizamos el post widget en Elementor según la necesidad.
La idea central de todo esto, es que puedas mostrar contenido personalizado, según tus necesidades.
Para esto, debes ingresar en el archivo PHP creado en el paso anterior: skin-testimonios.php, te desplazas al final y verás una función de nombre: render_post().
En este punto, tienes varias opciones.
1) Creas una función adicional y la incluyes dentro de render_post()
2) Modificas las funciones existentes según lo que quieras mostrar/hacer.
En mi caso, he creado una función adicional (nada elaborada), de nombre render_data_testimonios() donde obtengo 2 valores y los muestro. Paso seguido, doy de alta la función en render_post.
Algo así:
//Agrego la siguiente función personalizada:
protected function render_data_testimonios() {
?>
<div class="testimonios-meta">
<?php
global $post;
echo get_post_meta($post->ID, 'input-nombre-cliente', true);
echo get_post_meta($post->ID, 'input-ubicacion', true);
?>
</div>
<?php
}
//ADICIONAL **** Indico que hay una nueva función con contenido a ser mostrado
protected function render_post() {
$this->render_post_header();
$this->render_thumbnail();
$this->render_text_header();
$this->render_title();
$this->render_data_testimonios(); /**** Esta es la nueva función ****/
$this->render_excerpt();
$this->render_read_more();
$this->render_text_footer();
$this->render_meta_data();
$this->render_post_footer();
}
Recapitulando: El objetivo del código anterior, es mostrar CUALQUIER contenido, según tus necesidades.
También deberás darle estilos CSS.
Puedes hacer lo que quieras, desde agregar contenido adicional como he hecho en el ejemplo o simplemente editar el contenido por defecto del post widget en Elementor.
Todos los cambios, puedes irlos comprobando en el editor o página, con el widget incrustado.
Lo anterior, también puedes hacerlo con plugins, pero no pretendo abordar el proceso en esta entrada.
Si tienes dudas o quieres mostrar algo MUY especifico, siempre puedes dejarme tus comentarios. 😉
Compartir es amor.
#HappyCoding


Ahí hablas de modificar archivos directamente del plugin de elementor y cuando actualices… a volver a montar todo….
Exacto! Por eso menciono, que no es la forma profesional, solo la rápida.
Si quieres hacer algo más profesional y sin problemas futuros, te recomiendo crear una extensión, con un widget personalizado -> https://developers.elementor.com/creating-a-new-widget/