En ocasiones cuando trabajamos en proyectos que requieren el uso de fuentes específicas y quizás un poco fuera de lo común, nos podemos topar con algunos errores.
Hace un tiempo usando la fuente «bellerose» me encontré con un error de interlineado. Después de buscar mucho sobre cómo editar fuentes, llegué a FontForge un editor de fuentes gratuito, con funciones increíbles para solucionar los problemas con nuestras fuentes personalizadas, en cualquier proyecto de diseño y desarrollo web.
Error de interlineado en fuentes.
Si estás leyendo esto, quizás ahora mismo tengas este error molesto y estés intentando diferentes soluciones para «medio tapar» este problema. El asunto es que por más que agreguemos espacios, márgenes y demás… Sigue siendo imposible centrar nuestra fuente.
Para identificar si estás teniendo problemas con el interlineado, debes tener algo así:

En mi caso, ya había probado todo para poder centrar la fuente, y aunque puede funcionar, no es lo más «elegante» del mundo. (A menos que seas de esos diseñadores que tapar los errores con soluciones a medias). Pero sé, qué tú, no eres así. 😉
Solucionando problemas de interlineado en nuestras fuentes, con FontForge.
Cómo comente al inicio de este post, FontForge es un editor de fuentes increíble y completamente GRATIS. Nos permite editar nuestras fuentes de forma fácil y elegante. Con muchas opciones al momento de exportar, entre otras cosas.
Sin más largas, veamos cómo editar nuestra fuente con FontForge, paso a paso.
Paso 1: Debemos (obviamente) tener la fuente en nuestro ordenador y el software de FontForge en nuestro ordenador. Puedes descargarlo desde acá disponible para Mac, Windows y Linux.
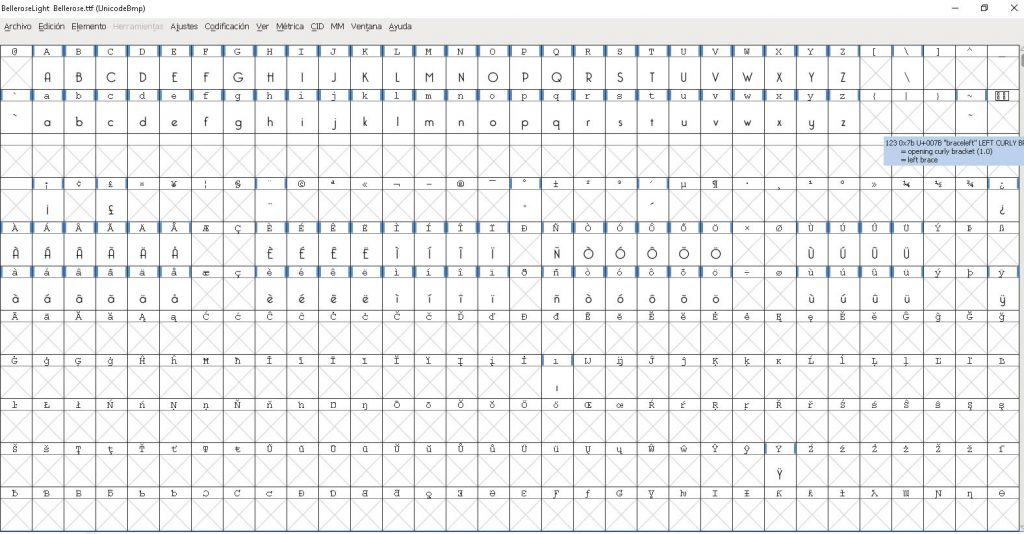
Paso 2: Luego de descargar e instalar FontForge, debes ejecutarlo, verás una pequeña ventana, donde puedes buscar la ubicación de tu fuente y abrirla.

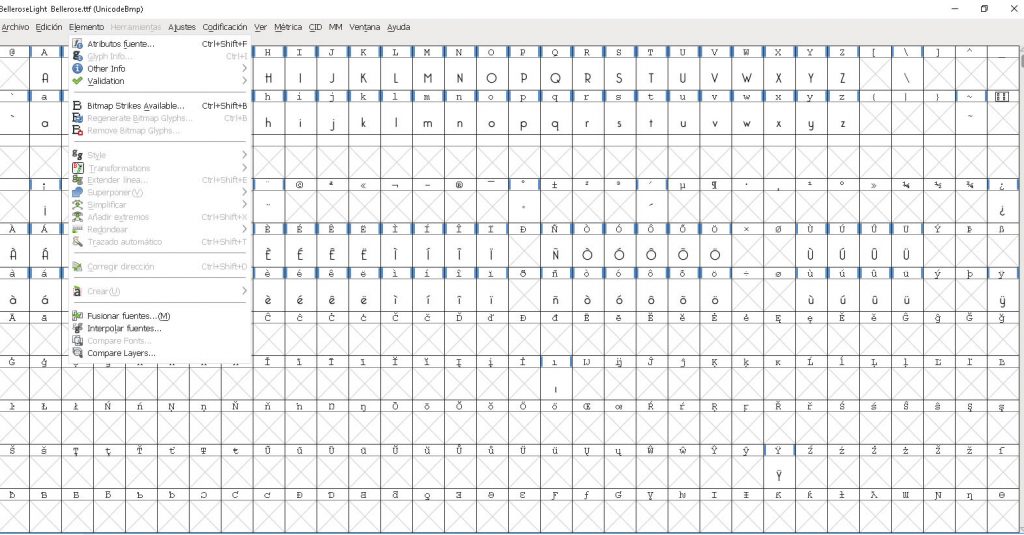
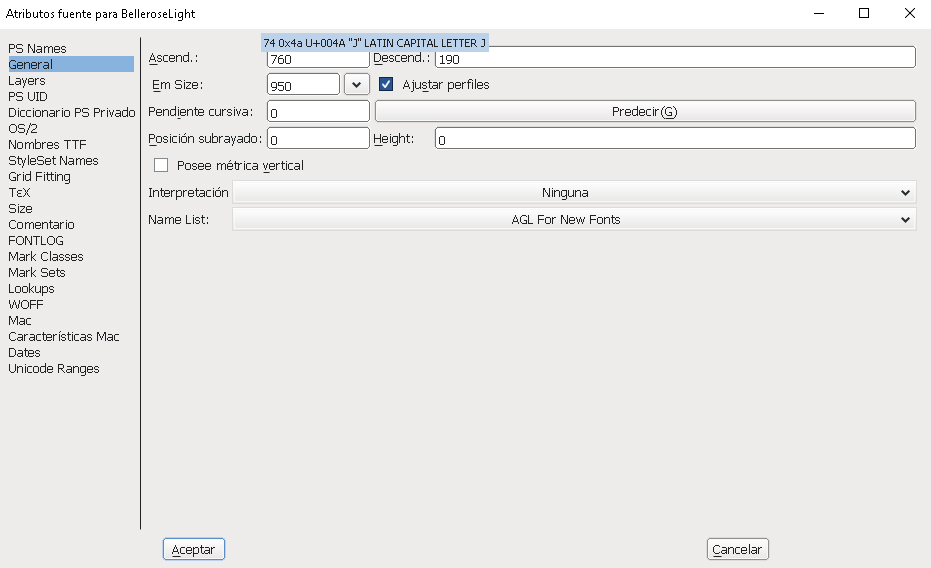
Paso 3: Vamos a elementos, atributos de fuente.

Paso 4: En configuraciones generales, prestamos atención a los valores: Ascend y Descend. Te recomiendo apuntar estos valores, los usaremos en el paso siguiente.

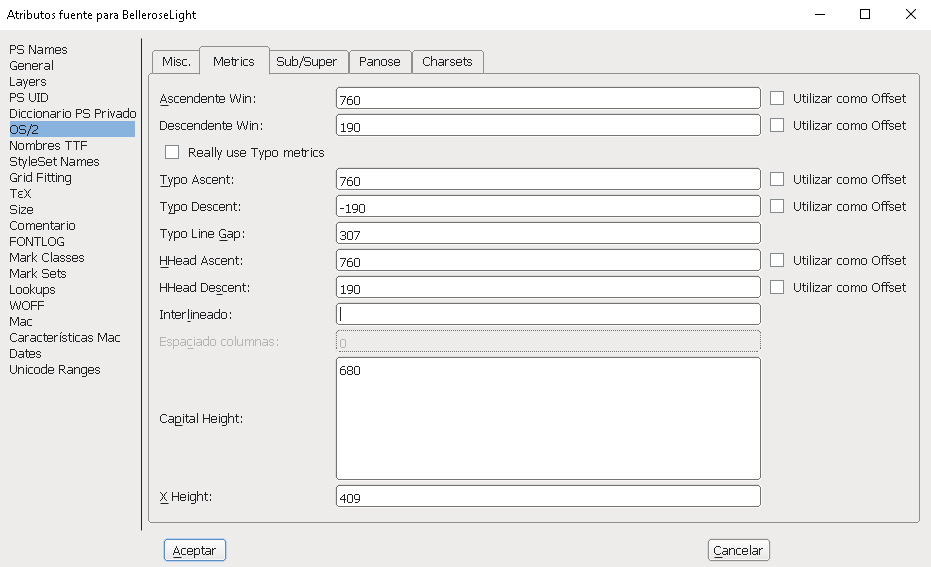
Paso 5: Vamos a la opción OS/2. En esta pestaña vas a encontrar diferentes campos para configurar nuevamente valores Ascend y Descend. Agrega los mismos valores vistos en general. En Typo Descent solo cambia el valor a negativo.
El campo interlineado déjalo en blanco.

En este punto, si tienes dudas o quieres profundizar un poco más, te recomiendo ir directamente a la documentación de FontForge, disponible acá.
Paso 6: Estamos por terminar! Antes de exportar la fuente, es recomendado validarla. Puedes hacer esto desde: Elemento -> Validation.
En ocasiones, puedes encontrarte con algunos errores, por algunos caracteres que seguro nunca usarás… En ese caso, recomiendo eliminarlos o si eres un manitas, lee la documentación y realiza la corrección. (Pero no creo que tu cliente escriba en jeroglíficos).

Paso 7: Tranquilo, ¡Hemos terminado!. Solo debes ir a: Archivo -> Exportar fuente. Selecciona el formato TrueType, selecciona carpeta destino, y voilá, ¡A probar la fuente!. 😉
Problemas comunes con fuentes en diseño web.
A final de concluir este post, me gustaría comentar que no siempre serán problemas de Interlineado y todas las fuentes y familias son diferentes.
En mi caso, funcionó perfectamente con Bellerose, espero igual sea de mucha ayuda para ti. De cualquier forma, te recomiendo mucho la documentación oficial de FontForge para editar y solucionar problemas comunes en tus fuentes, a la hora de abordar proyectos con fuentes algo no muy usuales.