Hablemos de los mejores constructores visuales para WordPress.
Preguntas cómo: ¿Cuál es el mejor constructor visual para WordPress?, ¿Page Builder recomendado para WordPress?, ¿Cuál es más rápido?, ¿Cuál afecta o ayuda al SEO?
Hay muchas preguntas al respecto.
La verdad es que las respuestas siempre están un poco divididas y como siempre suelo decir, intentando pensar con estrategia y no con fanatismo: La herramienta a utilizar depende de ciertos factores… Tipo de proyecto, tiempo, presupuesto, tecnologías y demás.
En este artículo, voy a hablarte de forma resumida, sobre los que considero, los mejores cuatro constructores visuales para WordPress.
Teniendo en cuenta: Costos, rendimiento, descargas, comunidad y ciertas ventajas de cada uno.
¿Mejores constructores visuales para WordPress?
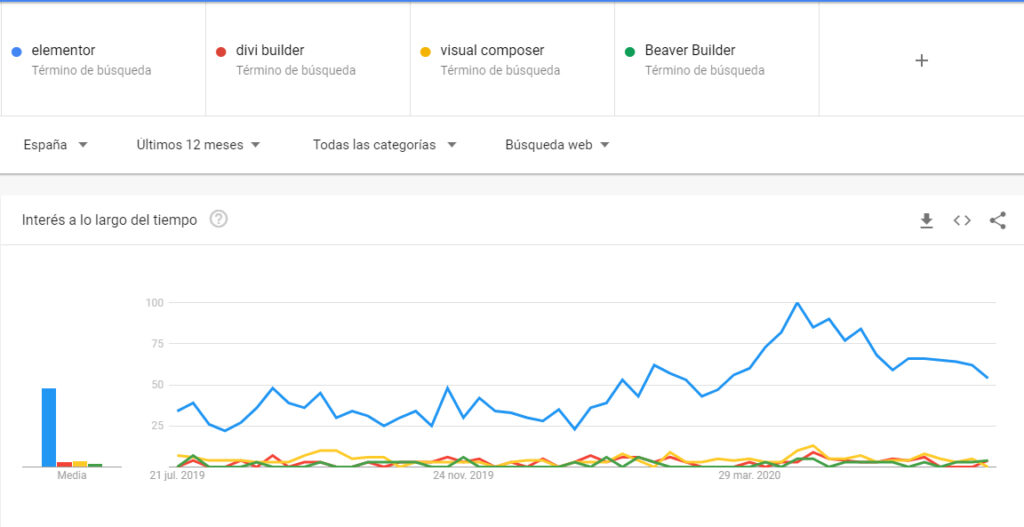
Si damos una mirada rápida por Google Trends:

Rápidamente, nos percatamos de la creciente comunidad de Elementor vs otros constructores.
No tengo intención de mostrar preferencias al respecto, aunque honestamente me gusta un montón.
Sin embargo, he tenido la oportunidad de trabajar con TODOS y cada uno, tiene sus bondades.
Arquitectura, rendimiento, SEO, optimización y ventajas/desventajas únicas de cada constructor, creo que sin problema nos daría para muchos artículos más
Visual Composer
Empezamos con Visual Composer, por ser todo un guerrero.
Debo confesar que mis inicios fueron con este constructor. Es normal encontrarlo presente en muchos temas disponibles en Themeforest.
Es realmente bueno, pero no mi preferido.
Cuenta con una versión gratis que puedes utilizar para probar el constructor, con algunas limitaciones.
Es normal que lo encuentres en muchos temas existentes, su comunidad es realmente grande, ofrece compatibilidad con gran cantidad de extensiones y herramientas existentes. Es amplio para los desarrolladores, cuenta con editor front y back.
Puede ser optimo y su estructura organizada, pero dependerá mucho de ti, como amo y señor de la herramienta. Podría ser un arma de doble filo, si empiezas a arrastrar y soltar elementos, como su no hubiese un mañana. 😉
Beaver Builder
Este constructor tiene cierta similitud en interfaz de configuración, con Visual Composer.
Siento que no cuenta con una extensa comunidad en el mercado hispano, sin embargo, el público americano tiene otra opinión.
Su comunidad es amplia, compatible con cualquier tema, ruta de aprendizaje muy corta, optimizado, compatible con infinidad de extensiones y puede cubrir sin problema cualquier necesidad.
Si viene por defecto con algún theme, no me incomoda. Pero no me encanta. 😉
Divi builder
Esta es la eterna discusión en muchas comunidades y grupos de diseñadores/desarrolladores.
Divi, que inicialmente tenía compatibilidad limitada y disponible solo para algunos temas… Es ahora un constructor MUY extendido.
Hay algo acá, que me parece bastante interesante: Divi, es muy utilizado y preferido, por los diseñadores que recién entran en este mundo, adquieren experiencia y sí, muchos se quedan con este constructor.
No es coincidencia, Divi es realmente extenso, pero ofrece mucha facilidad para aprenderlo. Cuenta con una amplia comunidad, es compatible con infinidad de extensiones, el soporte es bueno, las actualizaciones son constantes y en cuanto a costos, tiene ciertos beneficios.
Sin embargo, yo como programador, donde siempre quiero más y más, no es la primera opción. Me vería un tanto limitado o quizás solo más «complicado» para lograr lo que quiero.
Elementor
Dicen que es bueno dejar lo mejor para el final y arriesgo de sonar como alguien que tiene preferencias, les confesaré que es el constructor que mas he utilizado los últimos meses.
Elementor, vino para quedarse.
Tiene una comunidad MUY extensa, la cantidad de descargas, supera por mucho, cualquier otro constructor.
Considero que tiene una ruta de aprendizaje simple, evita complejidad innecesaria y lo que más me encanta: Para mí, como desarrollador, es realmente práctico, con buena documentación y fácil de entender.
Puedes ver acá uno de mis plugins para Stripe y Elementor, realmente sencillo y funcional.
Ofrece una compatibilidad muy amplia, fácil registro de errores, costo/beneficio bastante bueno.
Seguro, simple, compatible, creciente y realmente ágil para nuevos proyectos.
Ventajas y desventajas de los CONSTRUCTORES visuales para wordpress.
Realmente podría hablar MUCHO de esto.
Hay un campo muy amplio de análisis profundo en cada una de las herramientas mencionas.
Más específicamente temas de rendimiento, estructura, SEO, seguridad… Lo anterior, se sale de los alcances de este artículo, sin embargo, hay una verdad irrefutable que debes saber: El resultado, en todos los puntos mencionados, depende de que tan «profesional» e inteligente seas, al momento de implementar uno u otro constructor.
Fácilmente podrías elegir el mejor y tener un resultado espantoso. 😉
¿Cuál es tu constructor visual favorito?
Compartir es amor. 😉
#HappyCoding


Soy muy fiel a Divi. De hecho, con ese empecé, me gustó y me sentí el dios del nuevo mundo hasta que entendí que también debía aprender CSS y JS ?
En fin, como todo en esta vida, lo fui aprendiendo y pues ya no son tan noob.
Esto no quiere decir que sea muy difícil aprender CSS o JS, al contrario, sólo es de ir a google, intentar aplicarlo y analizarlo (O así lo hago yo haha).
También he usado Elementor y me gusta muchísimo. Puedes ver un sitio que tengo aquí:
https://digismart.agency/
No está al 100, pero me tomo mi tiempo; pero me gusta mucho más Divi. Lo siento más fácil de encontrar donde cambiar colores, donde agregar el CSS (main element, after, before, algun elemento en específico, etc.)
Ahora Visual Composer o WPBackery, mi odio sea con ellos. Son maldito dolor de cabeza haha.
Brave Builder, no llega al nivel de Divi o Elementor, pero no es malo. Pero sí carísimo.
En fin, hay de todo para todos.
Mi estimadoooo!
Que gusto verte por el Blog.
Me encanta el sitio que tienes allí. Muy buena organización.
Comparto tus sentimientos por Composer o WPBackery, son todo un tema…
Pero sí, cuestión de herramientas y necesidades.
¡Un abrazo!