Microsoft Clarity me ha sorprendido esta semana y para ser realistas, hace mucho que una herramienta no lograba cautivarme de esta forma.
Hablo de esa sensación de toparte con una herramienta verdaderamente útil.
Antes de empezar, considero importante dejar sobre la mesa que Microsoft Clarity no es un reemplazo a Google Analytics (Analítica del sitio) o Hotjar (Mapas de calor).
Es una herramienta enfocada en entregarnos la mayor información posible sobre la MALA experiencia de los usuarios dentro de nuestro sitio web.
Y sí, tiene algunas métricas similares a otras herramientas, pero hay un par de cosas que está haciendo increíblemente bien, sin dejar de lado lo FÁCIL que resulta ponerla en marcha y comprenderla. ¿Lo mejor? Es completamente GRATIS.
Tal cual, de hecho es de código abierto, creo que el tío Microsoft ha hecho algo bastante bueno acá.
¿Qué es Microsoft clarity?
Bueno, vamos a hablar un poco más a detalle sobre las funciones e información disponible en Microsoft Clarity.
Primero, ¿Por qué es diferente a Google Analytics? Por el tipo de información que nos entrega. De hecho, acá, no tendremos tazas de rebote, conversión y demás… A menos claro, que usemos funciones avanzadas como la gestión de etiquetas personalizas, volviendo realmente poderosa esta herramienta.
Entonces. ¿Qué información tendremos disponible?
En el tablero principal, nos encontramos con lo siguiente:
- Información sobre las sesiones de los usuarios.
- Clics muertos. (El usuario hizo clic o tocó una página sin efecto alguno).
- Clics de rabia. (El usuario hizo clic o tocó rápidamente en la misma área).
- Desplazamiento excesivo. (Como cuando te mueves sin razón alguna). 😉
- Regresos a contenido popular (Quick backs), páginas populares.
- Remitentes de tráfico, errores de JavaScript.
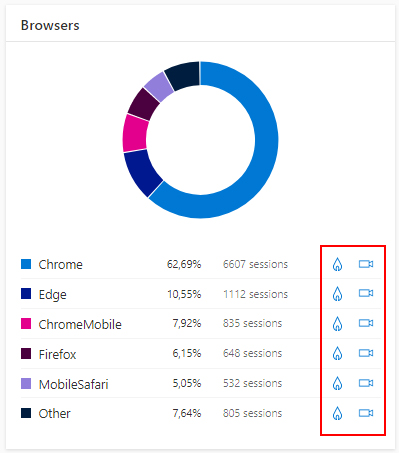
- Dispositivos, navegadores, sistemas operativos y países.
Algunos de los datos anteriores ya son provistos por otras herramientas.
PERO lo realmente genial acá, es que sin importar el tipo de dato, puedes acceder directamente a las grabaciones para ver de primera mano los comportamientos del usuario y en algunos casos acceso directo a los mapas de calor.

mapas de calor, grabación de sesiones en microsoft clarity.
¿Pensabas que era todo? Claro que no.
La cosa apenas empieza a calentarse. 😉
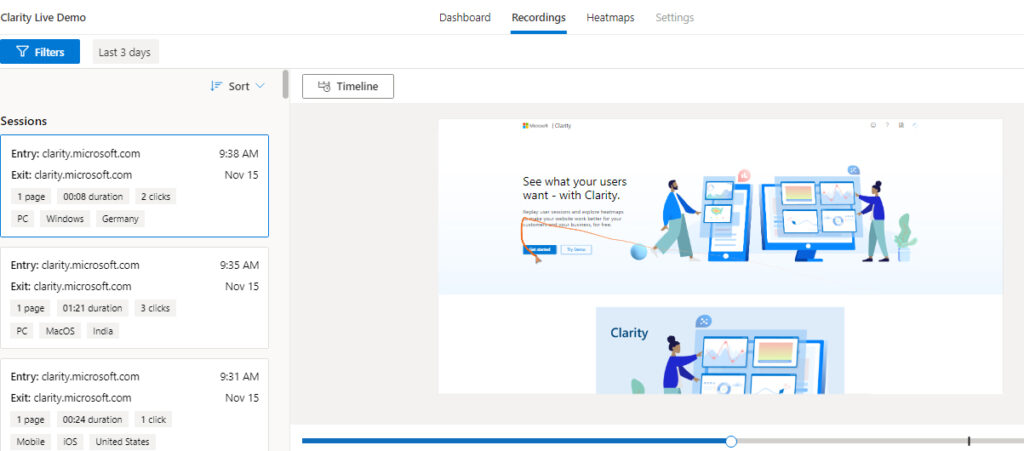
Microsoft Clarity se encarga de grabar todas las sesiones de los usuarios en tu sitio web, pero claro, no es lo único que hace.

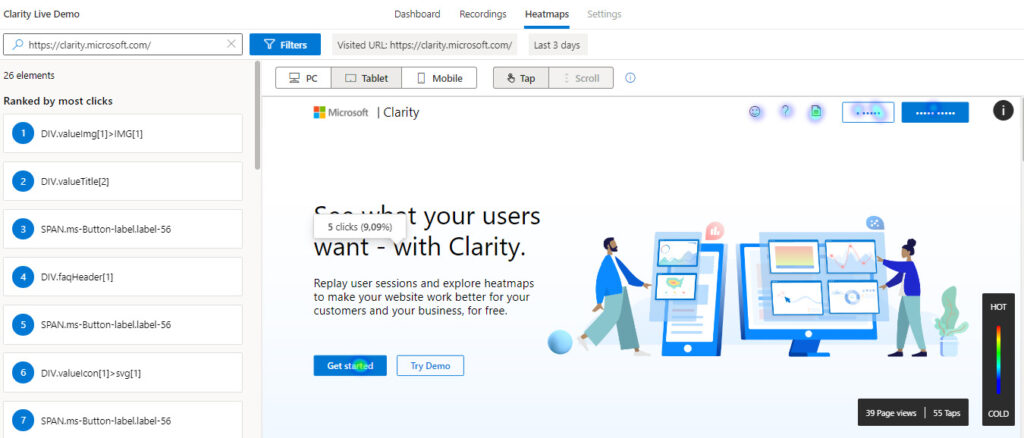
Por un lado y después del panel principal, tienes acceso a dichas grabaciones, inmediatamente después y justo al ladito, puedes ingresar a Heatmaps, los ya conocidos mapas de calor.
Lo realmente interesante acá, son los clickmaps y la forma como se nos entrega la información. Todos los elementos de la página son organizados por cantidad de clics, mostrados en una lista, mientras al mismo tiempo tenemos información visual, sobre la interacción del usuario con dicha página.

He visto algunas herramientas para mapas de calor, muy completas. Sin embargo, Microsoft Clarity simplifica bastante este proceso, sin dejar de lado las grabaciones y demás datos interesantes para descubrir posibles dolores de cabeza, ocasionado a nuestros visitantes.
El uso de filtros, puede resultar muy interesante para descubrir errores adicionales de los usuarios dentro de nuestro sitio web.
Clarity es un proyecto de código abierto y continúa en un proceso de maduración, y muchas funciones completas continúan en desarrollo, pero, ya han sido anunciadas.
¿Cómo implementar microsoft clarity en mi sitio web?
Instalar Microsoft Clarity es realmente simple.
Solo debes ingresar al sitio oficial crear una cuenta GRATIS, y añadir un nuevo proyecto. (Solicita solo 3 datos y listo).
Una vez terminada la configuración del nuevo proyecto, en configuraciones, verás un pequeño código que debes agregar a tu sitio web, en el head. (Es justo como implementar Google Analytics o similares).
Una vez agregado el código, en promedio de 2hrs empezarás a visualizar el contenido desde Microsoft Clarity.
Me encantaría saber qué te ha parecido Clarity y si consideras vale la pena. 😉
¡Compartir es amor!
#HappyCoding