¿Qué onda chicos? Hoy voy a saludar así, bien jovial, y pasaré rápidamente al asunto.
La prueba social o social proof (Si te gusta hablar cool), es un proceso o funcionalidad MUY utilizado en sitios web de todo tipo: Ecommerce, landings… Sitios donde se ofrece cualquier tipo de registro.
El objetivo principal del Social Proof es mejorar la conversión, básicamente le estás mostrando al usuario actual, las acciones que otros usuarios o compradores ya realizaron en la página en cuestión.
Cómo configurar o implementar Social Proof o prueba social en cualquier sitio web, de forma GRATIS.
El proceso de implementación es bastante simple.
Voy a compartir contigo, un fragmento de código que debes ubicar dentro de la página que quieras.
Si tu página está desarrollada sin ningún CMS, depende de ti, el cómo agregarlo. Asumo que tienes el conocimiento.
Si estas utilizando algún CMS, tipo WordPress y de paso, un constructor visual, como Elementor, lo único que debes hacer en ese caso, es pegar TODO el código en un widget de tipo HTML.
Normalmente al final de la página.
Este es el código:
<style>
body {
background-color: #eee;
}
#vwidget {
font-family: "Roboto", sans-serif;
font-size: 14px;
color: #000000b5;
border-radius: 99em;
padding: 5px 40px;
width: 350px;
background-color: #fff;
box-shadow: 2px 2px 10px 0px #0000001f;
position: fixed;
bottom: 20px;
left: 20px;
display: none;
}
.vwidget__name {
font-weight: bold;
padding-top: 5px;
}
.vwidget__name,
.vwidget__action,
.vwidget__when {
margin: 5px 0px;
}
.vwidget__whenwrapper {
display: flex;
justify-content: space-between;
}
.vwidget__verifiedby {
display: flex;
align-items: center;
margin: 5px 0px;
}
.vwidget__verifiedby span {
text-transoform: uppercase;
font-weight: bold;
color: #2196f3;
text-transform: uppercase;
margin-left: 10px;
}
.vwidget__verifiedtick {
fill: #2196f3;
margin-right: 5px;
}
.shead .img img {
width: 50px;
margin-right: 10px;
}
.shead {
align-items: center;
display: flex;
}
@keyframes keyframes-slide-in {
0% {
bottom: -140px;
}
100% {
bottom: 20px;
}
}
@keyframes keyframes-slide-out {
0% {
bottom: 20px;
}
100% {
bottom: -140px;
}
}
.vwidget-slide-in {
animation: keyframes-slide-in 0.8s ease forwards;
}
.vwidget-slide-out {
animation: keyframes-slide-out 0.8s ease forwards;
}
</style>
<div id="vwidget">
<div class="shead">
<div class="img">
<img src="https://concamilo.com/fire.svg">
</div>
<div class="data">
<p class="vwidget__name">James de London, UK</p>
<p class="vwidget__action">Se acaba de registrar.</p>
</div>
</div>
<div class="vwidget__whenwrapper">
<p class="vwidget__when">Hace 7 minutos.</p>
<p class="vwidget__verifiedby"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" class="vwidget__verifiedtick" width="18px" height="18px">
<path d="M0 0h24v24H0z" fill="none" />
<path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm-2 15l-5-5 1.41-1.41L10 14.17l7.59-7.59L19 8l-9 9z" /></svg>
verified by <span>proof</span>
</p>
</div>
</div>
Lo anterior, es la estructura y estilos, del elemento en cuestión. Son libres de hacer las modificaciones que quieran.
Lo único restante, sería el script. el fragmento programado en javascript, que se encarga de darle vida al asunto.
NOTA: Todo va junto. Para fines educativos, pondré el código en js separado, pues acá, hay 1 línea por modificar, solo 1.
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
/*REEMPLAZA ESTO POR TUS PROPIOS DATOS*/
const URL = "https://api.jsonbin.io/b/60ef2289c1256a01cb6f23a7/5";
const getData = function () {
return axios.get(URL, {
headers: {
"Content-Type": "application/json",
"secret-key":
""
}
});
};
function setData(item) {
document.getElementsByClassName(
"vwidget__name"
)[0].innerHTML = `${item.name} de ${item.from}`;
document.getElementsByClassName(
"vwidget__action"
)[0].innerHTML = `${item.action} ${item.product}`;
document.getElementsByClassName("vwidget__when")[0].innerHTML = item.time;
document.getElementById('vwidget').style.display = "block";
}
getData().then((res) => {
const data = res.data;
let index = 0;
const app = document.getElementById("vwidget");
window.setInterval(() => {
// Reset index if it reaches the end
if (index == data.length) index = 0;
// Set data in the variables
setData(data[index]);
app.classList.add("vwidget-slide-in");
app.classList.remove("vwidget-slide-out");
window.setTimeout(() => {
app.classList.add("vwidget-slide-out");
app.classList.remove("vwidget-slide-in");
// Increase index when sliding out
index++;
}, 7000);
}, 10000);
});
</script>Lo único que debemos modificar arriba, es la siguiente línea:
const URL = "https://api.jsonbin.io/b/60ef2289c1256a01cb6f23a7/5";La idea es que puedas poner una propia. Ese pequeño fragmento se encarga se «entregar el contenido» de la prueba social. Es como la base de datos.
En el siguiente vídeo, te muestro como crear una propia usando la plataforma de JSONBIN.
Recursos mencionados en el vídeo:
[
{
"name": "James",
"from": "Panamá, AC",
"action": "Se registró a la",
"product": "masterclass",
"time": "Hace 2 minutos",
"link": "https://google.com"
},
{
"name": "John",
"from": "CA, USA",
"action": "Se registró a la",
"product": "masterclass",
"time": "Hace 2 minutos",
"link": "https://google.com"
}
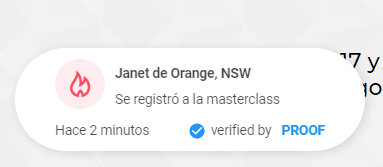
]Chicos, si todo ha salido bien, en su sitio web, en la parte inferior izquierda, deberán ver algo similar:

El proceso en realidad es bastante sencillo.
Recuerden que pueden modificar los estilos a su gusto.
Es importante que vean el vídeo, para simplificar el proceso.
Social Proof en WordPress o cualquier sitio web, suele tener resultados interesantes y mejora mucho la conversión.
Si tienen dudas, pueden dejarlas en los comentarios.
#HappyCoding